Vite、TailwindCSS v4環境を構築【Tailwind CSS v4-alpha】

目次
2024年3月7日、TailwindCSS v4-alphaが公開されました🎉
Open-sourcing our progress on Tailwind CSS v4.0
We just tagged the first public v4.0.0-alpha so you can start experimenting with it and help us get to a stable release later this year.
https://tailwindcss.com/blog/tailwindcss-v4-alpha

TailwindCSS v4では、ViteプロジェクトにTailwind CSSを導入する際に必要な設定が減り、今までよりも簡単にインストールできるようになりました。
Playing with an early Tailwind CSS v4 alpha in a @vite_js project —
— Adam Wathan (@adamwathan) March 3, 2024
🚫 No `postcss.config.js file
🚫 No `tailwind.config.js` file
🚫 No configuring `content` globs
🚫 No `@tailwind` directives in your CSS
The future is clean ✨
Hoping to open-source this week for the bold 🤙🏻 pic.twitter.com/zY7vyF1iTs
この記事では、実際にVIteプロジェクトにTailwindCSS v4-alphaを導入して、設定方法の変更点を確認します。
以下は2024年3月7日時点のalpha版の手順です。
正式版では変更となっている可能性があることに注意してください。
今回はTypeScript、フレームワークを使用しないVanilla環境を作成します。
Viteプロジェクトの作成
ディレクトリの移動
TailwindCSSとViteプラグインのインストール
vite-config.jsを以下の内容で作成
style.cssの先頭に以下を追加
設定はこれだけです。
次に実際に動作するか確認します。
開発サーバの起動
以下の画面が表示されます。

初期画面
index.htmlにTailwindCSSのクラスを追加してみます。

bg-blackが有効になっている
bg-blackが有効になって背景色が黒色になりました。
TailwindCSS v3のインストール手順は、以下に記載されています。
Installing with Vite - Installation
Integrate Tailwind CSS with frameworks like Laravel, SvelteKit, React Router, and SolidJS.
https://tailwindcss.com/docs/installation/using-vite
v3→v4の変化は以下の通りです。
TailwindCSS v3とv4のインストール方法の違い
postcssとautoprefixerのインストールが不要にpostcss.config.jsファイルが不要にtailwind.config.jsファイルが不要に- 対象とするファイルのパス指定が不要に
@tailwindの記載を既存のCSSファイルに記載可能に
tailwind.config.jsがないとブレークポイントや色のカスタマイズができないと思われるかもしれませんが、そこはCSS変数で設定できるようになっています。
プラグインやカスタムユーティリティの追加は、正式版までに何らかの方法で追加できるようになるとのことです。
この記事ではViteプロジェクトにTailwindCSS v4-alphaを導入してみて、設定方法がどのように変更になったのかを確認しました。
TailwindCSS v4では他にも機能追加や改善があるようなので、正式リリースが楽しみです。
- Open-sourcing our progress on Tailwind CSS v4.0
Open-sourcing our progress on Tailwind CSS v4.0
We just tagged the first public v4.0.0-alpha so you can start experimenting with it and help us get to a stable release later this year.
https://tailwindcss.com/blog/tailwindcss-v4-alpha


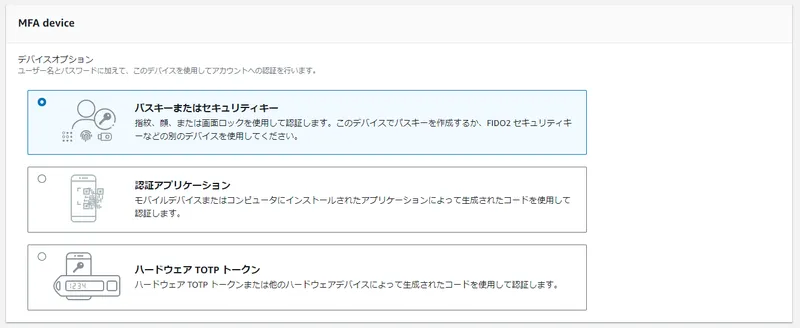
AWS IAMでPasskeyが利用可能に Windows PCで指紋認証を設定してみました

React公式チュートリアルをVueでも書いて比較してみた

Vueのスコープ付きCSSで子コンポーネントにCSSを適用する【Vue3】

Vercel(Hobby)→AWS Amplify 移行して分かった両者の違い

手軽に使えるVueプレイグラウンド環境。Vue SFC Playground解説

「vite-plugin-react can't detect preamble.」エラー対応【PHP、React】

React公式チュートリアルをVueでも書いて比較してみた

フロントエンド開発体験を向上させる10のnpmライブラリ【2024年版】

VueのdefineModelを活用した入力コンポーネントの作成方法【Vue3.4】

Nuxt3にStorybookを導入する方法

NuxtJSを使ってブログを作ってみた【Nuxt Content/TailwindCSS/daisyUI】