
目次
CakePHPとVite+Reactを統合する際に、エラーとなった箇所があったため書き残します。
CakePHPとReactの統合はViteHelper plugin for CakePHPを使用しました。
GitHub - brandcom/cakephp-vite: ViteHelper plugin for CakePHP and Vite JS
ViteHelper plugin for CakePHP and Vite JS. Contribute to brandcom/cakephp-vite development by creating an account on GitHub.
https://github.com/brandcom/cakephp-vite
この方法はVite公式にも記載されている推奨の方法になります。
バックエンドとの統合
次世代フロントエンドツール
https://vite.dev

- CakePHP 4.3
- Vite 5.1
- React 18.2
ViteHelper plugin for CakePHPの手順通りに設定を行うと、ブラウザのコンソールに以下のエラーが表示されました。
fetchを行っている箇所の前(手順通りに構築している場合はレイアウトファイル)に以下を追加します。
今回のエラーと修正方法は以下のIssueに記載されていました。
"vite-plugin-react can't detect preamble. Something is wrong." when using styled-components · Issue #1984 · vitejs/vite
Describe the bug When I'm rendering a styled component, I get the following error: "Uncaught Error: vite-plugin-react can't detect preamble. Something is wrong. See vitejs/vite-plugin-react#11 (com...
https://github.com/vitejs/vite/issues/1984
Viteの開発者であるEvan Youさんが、以下のようにコメントをしています。(Google翻訳済み、一部省略)
PHP サーバー経由で HTML を提供しているのですね。
残念ながら、Vite プラグイン (この場合は@vitejs/plugin-react-refresh) は HTML の変更を挿入できません。
Node.js を使用していないため、Vite のプログラム API を利用して HTML 変更を挿入することはできません。
これ自体はバグではありませんが、改善する方法を検討する必要があります。
PHPサーバ経由でHTMLを提供している場合、HTMLの変更ができないためエラーが発生するようです。
私の場合はCakePHPとReactでしたが、他のPHP環境(Laravel等)や他のJavaScript環境(Vue等)でも同じエラーが発生するかもしれません。
CakePHPにViteを導入する際にエラーが発生したため、この記事を書きました。
参考になれば幸いです。

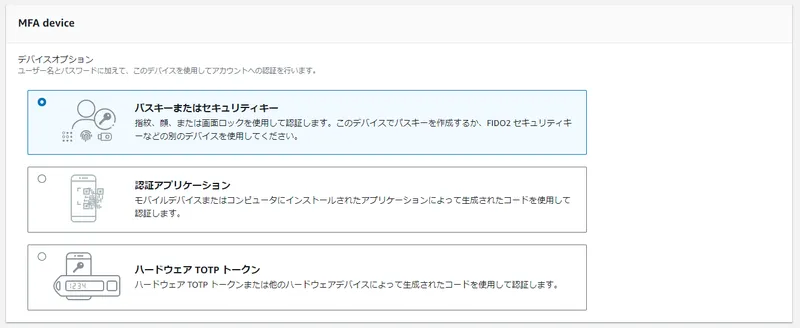
AWS IAMでPasskeyが利用可能に Windows PCで指紋認証を設定してみました

React公式チュートリアルをVueでも書いて比較してみた

Vueのスコープ付きCSSで子コンポーネントにCSSを適用する【Vue3】

Vercel(Hobby)→AWS Amplify 移行して分かった両者の違い

手軽に使えるVueプレイグラウンド環境。Vue SFC Playground解説

Vite、TailwindCSS v4環境を構築【Tailwind CSS v4-alpha】

React公式チュートリアルをVueでも書いて比較してみた

フロントエンド開発体験を向上させる10のnpmライブラリ【2024年版】

VueのdefineModelを活用した入力コンポーネントの作成方法【Vue3.4】

Nuxt3にStorybookを導入する方法

NuxtJSを使ってブログを作ってみた【Nuxt Content/TailwindCSS/daisyUI】