VueのdefineModelを活用した入力コンポーネントの作成方法【Vue3.4】

目次
2023年12月29日、Vue.js 3.4がリリースとなりました🎉
3.4で追加された機能は以下のブログで確認できます。
Announcing Vue 3.4 | The Vue Point
The official blog for the Vue.js project
https://blog.vuejs.org/posts/vue-3-4
この記事ではVue.js 3.4の中で特に便利だと感じたdefineModelについて、実例を交えながら使い方を解説します。
inputを含むコンポーネントを作成する場合、今までは引数を定義するためのpropsと、親コンポーネントへ値を受け渡す関数を定義するためのemits、どちらも記述する必要がありました。
defineModelを使うとpropsとemitsを記述することなく、入力コンポーネントを実現することができます。
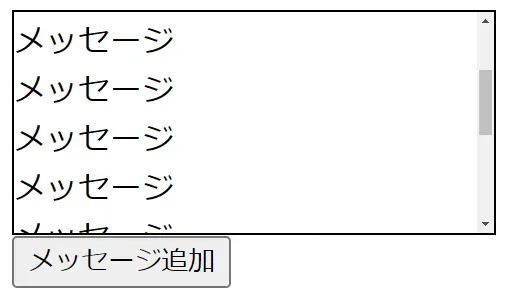
例として、今回は以下のようなコンポーネントを作成してみます。

今回作成するコンポーネント
インプット部分が子コンポーネントとなっており、子コンポーネントのインプットに入力された内容を親コンポーネントに表示しています。
このコンポーネントを従来の記法とdefineModelを活用した記法で作成してみます。
App.vue
Child.vue
子コンポーネント内でpropsを定義することで親コンポーネントから値を受け取り、emitsを定義することで親コンポーネントへ値を送れるようにしています。
また、propsで定義した値は書き込みが出来ないため、v-modelに設定することができません。
代わりに、:valueにpropsを設定することによって値を表示、@inputに入力時の処理を書いています。
App.vueは上記と同じです。
Child.vue
propsとemitsを記述する代わりに、defineModelを記述することで変数の受け取りと変更ができるようになります。
また、v-modelの値は変更可能なので、そのままinputタグのv-modelにdefineModelで定義した変数を渡すことができます。
上記のコードは、以下のプレイグラウンドで動作させることができます。
Vue SFC Playground
https://play.vuejs.org/#eNqFUstqwzAQ/BVVF6eQ2pTcghNoQ6At9EFb6EWXYK8dpbIk9EgDxv/elZy4KYTkJO3ODDurUUvvtE63HuiU5rYwXDtiwXk9Z5I3WhlHFmsuSlIZ1ZAkzWIVBMlAaImBinR7Sg8xWShpHWlsTWYBHyUPIIQiX8qI8iq5ZjLP+nk4CQsHjRYrB1gRkq9v520bxV2XZ1jFbu9ke9OoEsSMUcQZJRmCeXakp2PqLI6veJ1urJK4Whv0jBaq0VyAedWOoz1GpyQiAVuhu5+n2HPGw/jQL9ZQfJ/ob+wu9Bh9M2DBbIHRAXMrU4Pr4eXHC+zwPoDo3gtknwHfwSrhg8eedu9libaPeNHtY3x/LutPu9w5kPawVDAamF3kM4qZLM6s/md3kk6ijskOX3HI+sTn2McbksCAS6i4hOdQjS5Ey6X27jjEcDL6P0Ta/QLnct5h
複数のv-modelを使用する場合は、v-model引数を用いてv-model:変数名と記述します。
子コンポーネントではdefineModelに引数を与えてdefineModel('変数名')と記述します。
以下に例を示します。
App.vue
UserName.vue
上記のコードは、以下のプレイグラウンドで動作させることができます。
Vue SFC Playground
https://play.vuejs.org/#eNqFkstuwjAQRX/F8iZUAqKKHQpIfbAoUmnVx86bKEzANLEt26FUkf+9Y4MDSAg2UWbu9fjckVv6oNRw2wAd08wUmitLDNhGTZngtZLakpZoKIkjpZY1SdCadNK3Ab3IazhowzQ2/ES0MVFIYSwpucbvxA/qJXO5FsldlKr8qDxL8EKW7kEQAQsLtapyC1gRkq3vp217mOccwf8wwLksRSlYIoMvCNkOarmEahyODAT2J4yGgtFzhx8UDf5/r6c4NEs7CNqnpxkvbO0kcVjNhCyh5AJe/SW9pBPOV3DJGvu3dsKFaiyxf8qTW9gheQwVs4Z90BDm5oF47cF/Ht4aZC75argxUmD61g9ktJC14hXoN2U5ZmJ0TILitbyq5O889KxuoB/7xRqKnwv9jdn5HqPvGnDVWwTpNJvrFSCul2efi4DeiRigqdB9RfwAI6vGM+5tj41YIvaJL9C+hOfNxerLzHYWhImhPKh3uuBnFJ/A05XoR9zRcBTOMeGo+wcs+yse
defineModelは型引数を取ることができます。
型引数を記述することによって、defineModelが受け入れられる型を制限することができます。
この記事ではVue.js 3.4の中で特に便利だと感じたdefineModelについて、実例を交えながら使い方を解説しました。defineModelを使うと入力コンポーネントを少ないコード量で書くことができるので、ぜひ使ってみてください。
- Announcing Vue 3.4
Announcing Vue 3.4 | The Vue Point
The official blog for the Vue.js project
https://blog.vuejs.org/posts/vue-3-4
- Component v-model
Vue.js
Vue.js - The Progressive JavaScript Framework
https://vuejs.org/

- defineModel
Vue.js
Vue.js - The Progressive JavaScript Framework
https://vuejs.org/


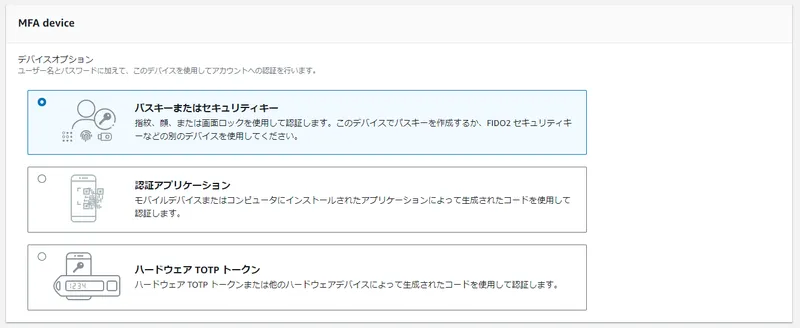
AWS IAMでPasskeyが利用可能に Windows PCで指紋認証を設定してみました

React公式チュートリアルをVueでも書いて比較してみた

Vueのスコープ付きCSSで子コンポーネントにCSSを適用する【Vue3】

Vercel(Hobby)→AWS Amplify 移行して分かった両者の違い

手軽に使えるVueプレイグラウンド環境。Vue SFC Playground解説