フロントエンド開発体験を向上させる10のnpmライブラリ【2024年版】

目次
この記事では、フロントエンドの開発体験を向上させるnpmライブラリを10個紹介します。
「開発体験を向上」と書いた通り、ここでは機能の開発に使用するライブラリ・フレームワーク(Vue.js、Next.js等)は含めません。
特にモダンな開発環境に頻繁に導入されているライブラリに絞ってまとめました。
また、各ライブラリの紹介は概要程度に留め、詳細な使用方法はここでは解説しません。
| 種別 | ライブラリ |
|---|---|
| ビルド | Vite |
| フォーマット | Prettier Biome |
| 静的解析 | ESLint Biome |
| Gitフック | husky lint-staged |
| APIモック | msw |
| UIコンポーネントカタログ | Storybook |
| ユニットテスト | Vitest |
| E2Eテスト | Playwright |
Viteは高速なビルドツールです。
主に高速なHMRとESモジュールを利用した豊富な拡張機能を提供する開発サーバー、高度に最適化されたビルドツールの2つで構成されています。
以前はモジュールバンドラーであるWebpackが使われることが多かったですが、高速で複雑な設定不要で簡単に使うことができるViteの人気が上がっています。
vite
Vite
次世代フロントエンドツール
https://vite.dev

Prettierはコードフォーマッターです。
フォーマットのルールを指定してフォーマットを自動化することで、コードの読みやすさの向上やコードの一貫性の維持をすることができます。
他のツールと組み合わせることで任意のタイミングでフォーマットを実行することも可能です。
Prettier
Prettier · Opinionated Code Formatter · Prettier
Opinionated Code Formatter
https://prettier.io/

ESLintはコードの静的解析ツールです。
静的解析を行うことで、コーディングの際にエラーや警告を受け取ることができ、バグの早期発見やコードの一貫性の維持に期待できます。
ESLint
Find and fix problems in your JavaScript code - ESLint - Pluggable JavaScript Linter
A pluggable and configurable linter tool for identifying and reporting on patterns in JavaScript. Maintain your code quality with ease.
https://eslint.org/

Biomeはフォーマットと静的解析を高速に行うことができるツールです。
Rustで構築されており高速に動作することから、PrettierとESLintの代替として注目されています。
一方で、PrettierやESLintに存在していてBiomeにはないルールが存在していたり、js・ts・jsx・tsx・jsonのみのサポートのためHTML・Vue・Svelte・CSS・Markdownには対応していない等の問題もあります。
今後の開発が気になるライブラリです。
Biome
Biome
フォーマット、リントなどが一瞬で完了します!
https://biomejs.dev/ja/

huskyはコミットやプッシュ時に任意の処理を実行するためのツールです。
lint-stagedはGitでステージング状態のファイルに対してのみ任意の処理を実行するためのライブラリです。
husky・lint-stagedをPrettierやESLintと合わせて使うことで、コミット時に変更があったファイルにだけフォーマット・静的解析を行うことができます。
husky
Husky
Git hooks made easy
https://typicode.github.io/husky/
lint-staged
GitHub - lint-staged/lint-staged: 🚫💩 — Run tasks like formatters and linters against staged git files
🚫💩 — Run tasks like formatters and linters against staged git files - lint-staged/lint-staged
https://github.com/lint-staged/lint-staged
mswは、APIのモックサーバーを作成するためのツールです。
実際のAPIのレスポンスの代わりにモックデータを返すことできるため、APIの実装前にフロントエンドの開発を進めることができます。
単純にレスポンスを返す他に、遅延の発生・任意のネットワークエラーの発生、クエリパラメータの取得等も行えるため、APIと連携する部分の開発が行いやすくなります。
msw
Mock Service Worker
API mocking library for browser and Node.js
https://mswjs.io/

StorybookはUIコンポーネントの開発とテストを支援するツールです。
Storyファイルというファイルを作成することで、UIコンポーネントを独立した状態で確認・テストすることができます。

Storybook画面(公式サイトより)
UIコンポーネントの一覧を作成したり、UIコンポーネントの概要・属性を簡単に把握することができるため、コンポーネントの開発に役立ちます。
個別のコンポーネントを独立して開発・テストでき、実際のアプリケーションとは別に進行することができます。これにより、コンポーネントの再利用性やテストの容易性が向上します。
Storybook
Storybook: Frontend workshop for UI development
Storybook is a frontend workshop for building UI components and pages in isolation. Thousands of teams use it for UI development, testing, and documentation. It's open source and free.
https://storybook.js.org

また、Chromaticというホスティングサービスと組み合わせることにより、コンポーネントの視覚的なリグレッションテストを行うこともできます。
Chromatic
Frontend UI Testing & Review Platform for Teams
Chromatic catches visual, interaction, and accessibility issues before they ship. This enforces your UI standards, even when AI codes. Assign reviewers to streamline sign-off and provide agents with validated UI context.
https://www.chromatic.com/

Vitestは高速なユニットテストフレームワークです。
既にViteを導入しているプロジェクトであれば共通の設定を適用してテストを行うことができます。(Vite以外のプロジェクトでも利用することは可能です。)
VItestが登場する前は、テストフレームワークとしてJestが使われることが多かったですが、より高速にテストを行うことができるVitestが注目されるようになりました。
vitest
Vitest
Next generation testing framework powered by Vite
https://vitest.dev/

PlaywrightはE2Eテスト自動化フレームワークです。
Chrome、Safari、Firefoxに対応しており、E2Eテストを簡単に実行することができます。
Playwright
Fast and reliable end-to-end testing for modern web apps | Playwright
Cross-browser end-to-end testing for modern web apps
https://playwright.dev/
npmライブラリではないが、合わせて知っておきたいツール等を紹介します。
BunはNode.jsやDenoと同じJavaScriptランタイムです。

Bunのロゴ(公式サイトより)
Bunの一番の特徴は実行速度です。
Safari用に構築されたパフォーマンス重視のJS エンジンJavaScriptCoreを採用することにより、高速な動作を可能にしています。
また、Bunはバンドラー・テストランナー・Node.js互換のパッケージマネージャーも備えているため、すぐに開発環境を用意することができます。
Node.jsとの互換性もあるため、既存のプロジェクトにも導入しやすいです。
CorepackはNode.js v14.19.0から導入されたnpmやyarnなどのパッケージマネージャーを管理するツールです。
Corepackを有効にした状態でpackage.jsonに使用するパッケージを記載しておけば、指定したパッケージマネージャーを自動で使用することができます。
GitHub - nodejs/corepack: Package manager version manager for Node.js projects
Package manager version manager for Node.js projects - nodejs/corepack
https://github.com/nodejs/corepack
この記事では、フロントエンドの開発体験を向上させるnpmライブラリを10個紹介しました。
上記のライブラリは使用されることが多いですが、機能の開発をする上では必須ではありません。
むしろ、ライブラリを増やすことや運用やメンテナンスのコストを上げることに繋がる場合もあります。
各ライブラリの概要を把握した上で、必要に応じて導入を検討するのがいいでしょう。

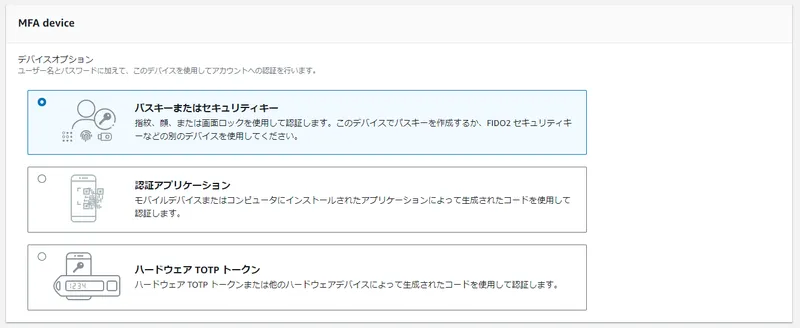
AWS IAMでPasskeyが利用可能に Windows PCで指紋認証を設定してみました

React公式チュートリアルをVueでも書いて比較してみた

Vueのスコープ付きCSSで子コンポーネントにCSSを適用する【Vue3】

Vercel(Hobby)→AWS Amplify 移行して分かった両者の違い

手軽に使えるVueプレイグラウンド環境。Vue SFC Playground解説